The one from the GitHub repo page. http://profezzorn.github.io/lightsaber-web-bluetooth/app.html
Not sure if this applies to WebUSB but Edit Mode requires this define in the config for my prop, might be why things aren’t saving?
#define ENABLE_ALL_EDIT_OPTIONS
ENABLE_ALL_EDIT_OPTIONS shouldn’t make a difference, at least not yet.
I need to add support for blade dimming and setting the blade length in the webusb app though. (Now renamed to ProffieOS workbench.)
Maybe post your config file, and I can try your config file and see how it behaves.
That URL should have the latest version.
(Although it may require a shift-reload or two…)
This is the error in console when I choose a different styles:
Standard and Advanced and all builtins
app.html:585 Uncaught TypeError: Cannot read property 'value' of null
at SaveStyle (app.html:585)
at OnStyleSelect (app.html:575)
at HTMLSelectElement.onchange (app.html:1)
All the others (Fire, Unstable etc…)
app.html:512 Uncaught TypeError: Cannot read property 'replaceAll' of undefined
at style_arg_edits (app.html:512)
at OnStyleSelect (app.html:569)
at HTMLSelectElement.onchange (app.html:1)
Also, I think we’ll need it to scour the font search paths for nested tracks. It only shows those in the root/tracks folder.
So, some of these should be fixed now. (Need to update ProffieOS too.)
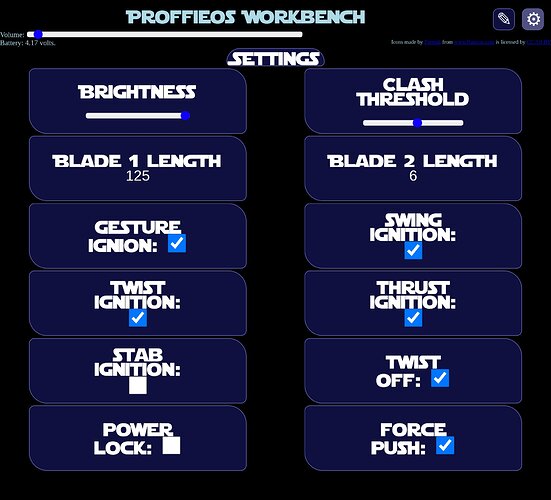
Also, I have added settings which lets you access things like blade length and gesture options.
Cool. The Edit and Settings button sometimes appear, sometimes do not.
Seems it’s still not saving when changing blade style
Uncaught TypeError: Cannot read property 'value' of null
at SaveStyle (app.html:601)
at OnStyleSelect (app.html:591)
at HTMLSelectElement.onchange (app.html:1)
also:
ENABLING EDITING
app.html:417 Sending get_max_blade_length 1
app.html:374 > Whut?? :get_max_blade_length
app.html:417 Sending get_blade_dimming
app.html:374 > Whut?? :get_blade_dimming
app.html:417 Sending get_clash_threshold
app.html:374 > Whut?? :get_clash_threshold
app.html:417 Sending get_gesture
app.html:374 > Whut?? :get_gesture
I tried sliding Clash Threshold slider to change, Console reported
Sending set_clash_threshold 3.8
app.html:374 > Whut?? :set_clash_threshold
I was able to turn on the Thrust Ignition checkmark without error.
However, I don’t see any difference to the presets.ini file.
I was expecting some additional entries, no?
I’m not sure what to expect, but I figured something in that file will be getting changes.
P.S. Gesture Ignition has a typo.
This should hopefully be fixed now.
These are normal, it’s checking if there any settings are available. (If not, no gear icon should appear.)
That’s weird, how did you get a clash threshold slider if you don’t have a get_clash_threshold command? (I just tested, it, and if I comment out get_clash_threshold command, I get no slider.)
The settings are not stored in presets.ini.
Three of them are stored in global.ini, and the gesture ones are saved in gesture.ini
Tonight’s playing:
First connection, no Edit or Settings Gear icons.
No ENABLING EDITING message so maybe why no icon.
Refresh page, Edit and Settings icons are available, ENABLING EDITING occured.
In Settings, There is Clash Threshold slider which I jiggled… Messages appear at that time as this 
Sending get_blade_dimming
app.html:374 > Whut?? :get_blade_dimming
app.html:417 Sending get_clash_threshold
app.html:374 > Whut?? :get_clash_threshold
app.html:417 Sending get_gesture gestureon
app.html:374 > 1.00
app.html:417 Sending get_gesture swingon
app.html:374 > 0.00
app.html:417 Sending get_gesture swingonspeed
app.html:374 > 250.00
app.html:417 Sending get_gesture twiston
app.html:374 > 0.00
app.html:417 Sending get_gesture thruston
app.html:374 > 0.00
app.html:417 Sending get_gesture stabon
app.html:374 > 0.00
app.html:417 Sending get_gesture twistoff
app.html:374 > 0.00
app.html:417 Sending get_gesture powerlock
app.html:374 > 0.00
app.html:417 Sending get_gesture forcepush
app.html:374 > 1.00
app.html:417 Sending get_gesture forcepushlen
app.html:374 > 5.00
app.html:417 Sending get_gesture lockupdelay
app.html:374 > 200.00
app.html:417 Sending get_gesture clashdetect
app.html:374 > 0.00
app.html:417 Sending get_gesture maxclash
app.html:374 > 16.00
app.html:417 Sending set_clash_threshold 4
app.html:374 > Whut?? :set_clash_threshold
app.html:417 Sending get_preset
I also turned on a gesture ignition checkmark, received Sending set_gesture twiston 1, but alas no gesture.ini file was written to the SD.
global.ini is also unchanged
installed=Sep 7 2021 09:28:49
volume=96.00
end=1
I do however see blade length recorded to curstate.ini. They all say 1 though?
Good news! In Edit mode, I heard font.wav play as soon as I changed a style. However, only choosing another builtin style worked.
Standard, Advanced…through Charging all did nothing, including not displaying the options and colorbars for each as it had been.
That’s where it says this:
app.html:528 Uncaught TypeError: Cannot read property 'replaceAll' of undefined
at style_arg_edits (app.html:528)
at OnStyleSelect (app.html:585)
at HTMLSelectElement.onchange (app.html:1)
But progress!
That’s my report.
Could it be that it’s not waiting long enough for presets to finish loading before Sending enabling editing? I have 50 presets of 5 blades each.
Nope. Reduced to 1 and still no Edit or Settings on page refresh.
Although, Shift+reloading the page makes them appear every time.
I got this a few times too:
app.html:1195 Uncaught (in promise) TypeError: Cannot read property 'split' of undefined
at Loop (app.html:1195)
at async DoRunLoop (app.html:1124)
I think you’re experiencing the service worker reload problem.
I didn’t quite understand how this works until very recently.
The app uses a service worker to cache itself. Theoretically, the service worker is updated every time you to a shift-reload. However, it turns out that the update won’t actually happen until all tabs showing that page are closed. So shift-reload gives you the new code, but if you do a regular reload, you still get the old code…
I’m implementing a fix for this right now…
I would reload after updating the board because the page was still showing the previous session.
Is it possible to have the page revert to the “welcome” screen where you choose USB or BLE when disconnect is detected?
Migh tbe better if it popped up a dialog like “disconnected, click here to restart” or something, but I’ll see what I can do.
Added a “reconnect” button which pops up when it gets disconnected.
I also found out that the chrome developer console has a handy button “update on reload” in the “Application”. It’s particularly handy because I still haven’t figured out a good way to reload the app otherwise.
Tested WebUSB using my prop with all the Edit Mode set ups for SD and config using current master version from github (no edits).
#1 - when changing font it’s not appending “;common”
#2 - It looks like Clash Threshold and Blade Length are not being saved.
curstate.ini is not being written when Blade Length is changed and global.ini is being written but the Clash Threshold is keeping the default value no matter if I slide bar up or down.
Everything else was writing as expected.
#3 - One difference from the Edit Mode menu system that I noticed is if you change Styles it’s not keeping the Edited arguments. For example, in Edit Mode if you set BASE_COLOR_ARG and then change styles on a preset the saved color is automatically applied to the new style (if used in that style) but on the Workbench it’s reverting the BASE_COLOR_ARG to default value on each style change regardless if it was previously edited. If possible I’d suggest running GetArgument() on all style changes to match up to how the menu works. For ease of use shared colors should carry over style-to-style to make it easier on users, otherwise they have to repeat all edits anytime they change a style.
Otherwise, everything else worked great and was easy to understand. Let me know if you need anything else tested.
Fixed appending “;common”.
Fixed saving clash threshold.
Fixed saving blade length.
Fixed keeping arguments when you switch style.
Confirmed, everything works as expected now. Thank you.
Are the Standard, Advanced, Fire etc… blade styles going to remain available?
Just a note that they’re not working at the moment .